css властивість font-variant-east-asian
Властивість font-variant-east-asian дозволяє контролювати заміщення гліфів та їх розмір у текстах, які написані мовами Східної Азії.

Властивість font-variant-east-asian є однією з властивостей, представлених у CSS3, для того, щоб увімкнути різні функції, пов'язані з шрифтами, які можуть покращити зовнішній вигляд тексту на сторінці. Ця власність використовується для керування замінами та розмірами символів в східноазіатському тексті, наприклад, японською та китайською мовами.
Синтаксис
font-variant-east-asian: normal | [ <east-asian-variant-values> || <east-asian-width-values> || ruby ]Властивість font-variant-east-asian може отримувати 4 значення:
normalВказує, що жодна з наведених нижче функцій не активована.
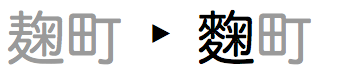
<east-asian-variant-values>Ці значення контролюють відображення альтернативних гліфів:
normaljis78jis83jis90jis04simplifiedtraditional
<east-asian-width-values>Ці значення контролюють розмір цифр, що використовується для східноазіатських символів. Можливі два значення:
proportional-width, що активізує набір фігур, де всі цифри різних розмірів. Це відповідає значенню OpenType pwid;full-width, що активує набір фігур, де всі цифри мають однаковий розмір, що дозволяє їх легко вирівнювати, як у таблицях. Це відповідає значенням OpenType fwid.
rubyЦе ключове слово зумовлює використання спеціальних гліфів для рубінових символів.
Оскільки вони зазвичай менші, творці шрифтів часто розробляють спеціальні форми, для поліпшення контрасту. Це ключове слово відповідає значенню OpenType ruby.
| Значення без задання: | normal |
|---|---|
| Наслідує: | Так |
| Анімується: | Ні |
| JavaScript синтаксис: | object.style.fontVariantEastAsian |
Переглядачі
| Переглядач | ||||||
|---|---|---|---|---|---|---|
| font-variant-east-asian | 63.0 |
Не підтримується |
34.0 |
Не підтримується |
50.0 |
Не підтримується |
| Переглядач | |||
|---|---|---|---|
| font-variant-east-asian | 63.0 |
34.0 |
Не підтримується |
Мобільних переглядачів ще не додано.
Приклади
Динамічний приклад
Приклад використання
Синтаксис
font-variant-east-asian: normal;
font-variant-east-asian: ruby;
font-variant-east-asian: jis78;
font-variant-east-asian: jis83;
font-variant-east-asian: jis90;
font-variant-east-asian: jis04;
font-variant-east-asian: simplified;
font-variant-east-asian: traditional;
font-variant-east-asian: full-width;
font-variant-east-asian: proportional-width;
font-variant-east-asian: ruby full-width jis83;
font-variant-east-asian: inherit;
font-variant-east-asian: initial;
font-variant-east-asian: unset;