css властивість user-select
Властивість user-select керує поведінкою виділення тексту та інших елементів на сторінці, зокрема, дозволяє заборонити виділення тексту.

Зазвичай застосовується для інтерактивних елементів, на які можна клацати, наприклад, вкладки, і для яких виділення тексту небажано.
| Нотатка: | Ця властивість дуже слабо підтримується сучасними браузерами, й рекомендується до використання з префіксами. |
Синтаксис
user-select: auto | text | none | contain | all;Властивість user-select може отримувати 5 значень:
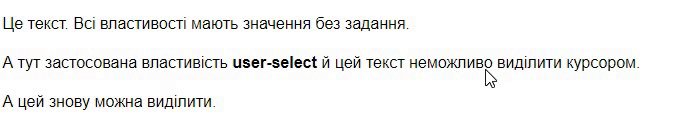
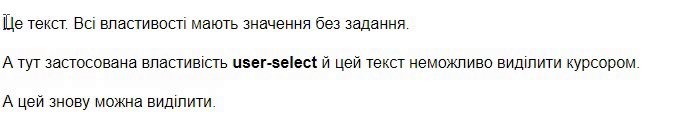
noneТекст не можна виділяти.
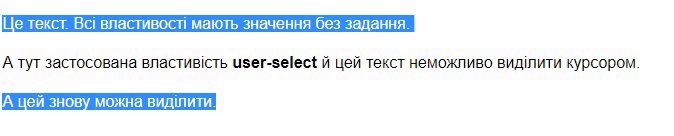
autoТекст можна виділяти, якщо це дозволено без задання у браузері.
allВиділяє увесь текст в один клік.
textТекст можна виділяти.
containВиділяє текст, якщо елемент можна редагувати.
| Значення без задання: | auto |
|---|---|
| Наслідує: | Так |
| Анімується: | Ні |
| JavaScript синтаксис: | object.style.userSelect |
Переглядачі
| Переглядач | ||||||
|---|---|---|---|---|---|---|
| user-select | 54.0 |
10.0 -ms- |
2.0 -moz- |
3.1 -webkit- |
41.0 |
12.0 -ms- |
| Переглядач | |||
|---|---|---|---|
| user-select | 2.1 -webkit- |
2.0 -moz- |
3.2-webkit- |
Мобільних переглядачів ще не додано.
Приклади
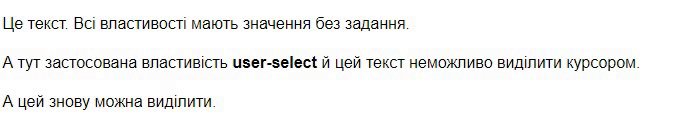
Значення у дії
Приклад використання
Синтаксис
p {
-moz-user-select: none;
-webkit-user-select: none;
-ms-user-select: none;
user-select: none;
}