initial CSS значення
Значення initial застосовується для установки початкового значення властивості. Може стати в нагоді в декількох випадках, наприклад, відновити значення властивостей, заданих браузером за замовчуванням або задати початкове значення властивості, змінене в результаті успадкування. Ключове слово initial додано в CSS3 і поки погано підтримується браузерами.
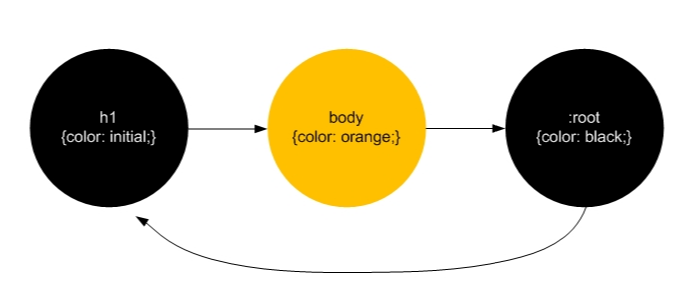
h1 кажуть використовувати initial, тому він пропускає елемент тіла і йде на roots.

Cпецифікація допомагає нам зрозуміти різницю між початковим ключовим словом та початковим значенням.
- Початкове ключове слово: якщо каскадне значення властивості є початковим ключовим словом, початкове значення властивості стає його заданим значенням.
- Початкове значення: кожна властивість має початкове значення, визначене в таблиці визначення властивості. Якщо властивість не є успадкованою властивістю, а каскад не призводить до значення, то вказане значення властивості є його початковим значенням.
Отже, якщо тут використовується початкове ключове слово:
.module {
color: initial;
}
то initial може повернутись як black, якщо black - це за замовчуванням для властивості цього елемента.
Кожна властивість CSS має початкове значення (або інакше значення за замовчуванням). Визначаючи значення за допомогою ключового слова initial, ви вказуєте браузеру відтворити властивість, використовуючи значення за замовчуванням для даного властивості.
Таким чином, це те ж саме, що і не визначати властивість взагалі. Тому ви можете подумати, що ключове слово initial здебільшого марне. Це частково вірно, тому що, швидше за все, ви не будете застосовувати його так вже й часто. Але якщо ви зважитеся, це може виявитися досить зручно.
Наприклад, ви можете захотіти використовувати initial для властивості, яке за замовчуванням успадковує значення від батька, подібно, властивості color:
body {
color: aquamarine;
}
.example {
color: initial;
}
| Нотатка: | Firefox до версии 19.0 поддерживает нестандартное значение |
Переглядачі
| Переглядач | |||||
|---|---|---|---|---|---|
| initial | 12.0 |
1.0 |
15.0 |
1.2 |
19.0 |
| Переглядач | |||
|---|---|---|---|
| initial | 1.0 |
19.0 |
1.2 |
Мобільних переглядачів ще не додано.
Приклади
Синтаксис властивості.
span {
font-size: initial;
}Демонстрація роботи.
